Público: Administradores com Seesaw Instruction & Insights
🎉 A integração do Seesaw com o Canvas permite que professores e alunos acessem atividades do Seesaw diretamente pelo Canvas com facilidade. Vincule as turmas do Canvas às turmas do Seesaw por meio dos seus métodos de cadastro para ambas as ferramentas.
Visão Geral da Integração
- Agilize os processos de criação e conclusão de tarefas diretamente no Canvas.
- Os professores podem adicionar atividades do Seesaw às tarefas do Canvas.
- Os alunos podem completar as atividades do Seesaw enquanto permanecem no Canvas (web).
Requisitos
- Apenas o Administrador do Canvas do Distrito pode configurar a integração.
- O Administrador deve contatar seu CSM do Seesaw para solicitar a ativação da integração com o Canvas.
- Disponível apenas para distritos com assinaturas pagas. (Compras para uma única escola não são elegíveis).
- Professores e alunos devem:
- Utilizar licenças que fazem parte de uma assinatura paga do Seesaw (não são permitidas contas gratuitas).
- Já estar cadastrados no Seesaw.
- Não ter bloqueadores de cookies ativados.
- Utilizar a versão web para desktop (não disponível em dispositivos móveis).
- Utilizar o navegador Chrome.
- Fazer login via email, GoogleSSO, CleverSSO, ClasslinkSSO, OktaSSO ou MicrosoftSSO.
Como Conectar o District (Seesaw) ao Canvas
Antes de começar, confirme se sua lista do Seesaw está atualizada. Se não estiver atualizada, os alunos podem não conseguir fazer login no Seesaw pelo Canvas. (Passos técnicos de configuração estão aqui se você precisar atualizar.)
1. No Seesaw, toque em Configurações do Distrito no Painel do Distrito.
2. Toque em Integração LMS.
3. Selecione Canvas e clique em Próximo.
4. Toque em Copiar URL Json.
Em seguida, vá para Canvas e faça login na sua conta Canvas.
1. Navegue até a aba Admin no painel lateral esquerdo.
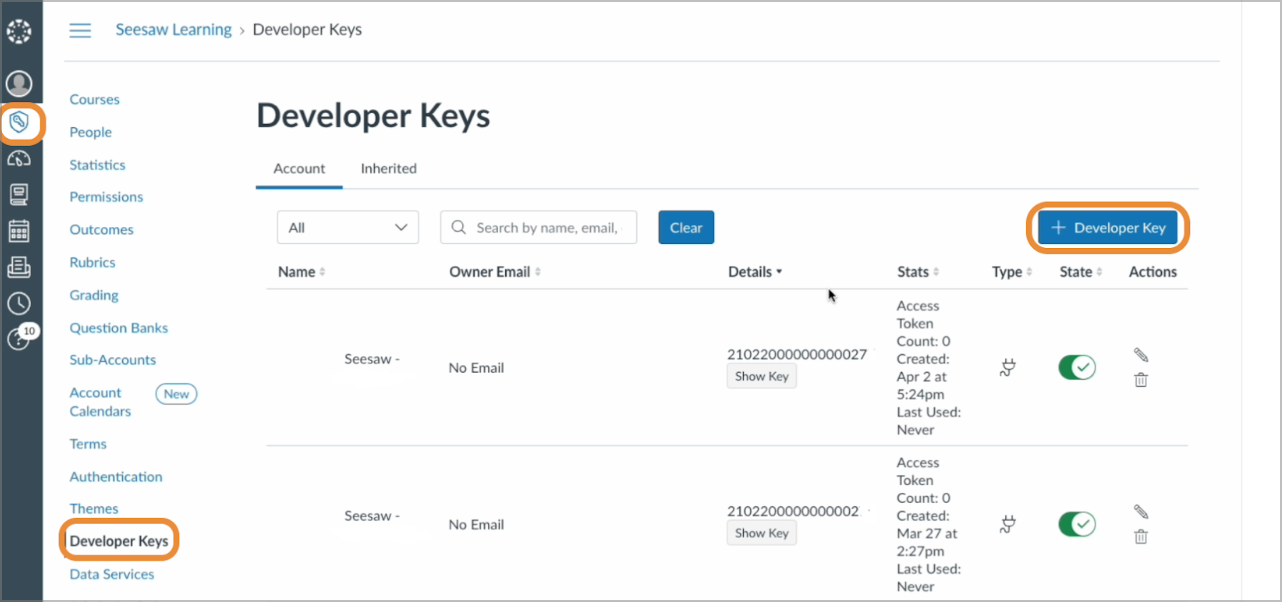
2. Role para baixo e clique em Chaves de Desenvolvedor no painel secundário.
3. Clique em +Chave de Desenvolvedor.

4. Selecione +Chave LTI no menu suspenso.
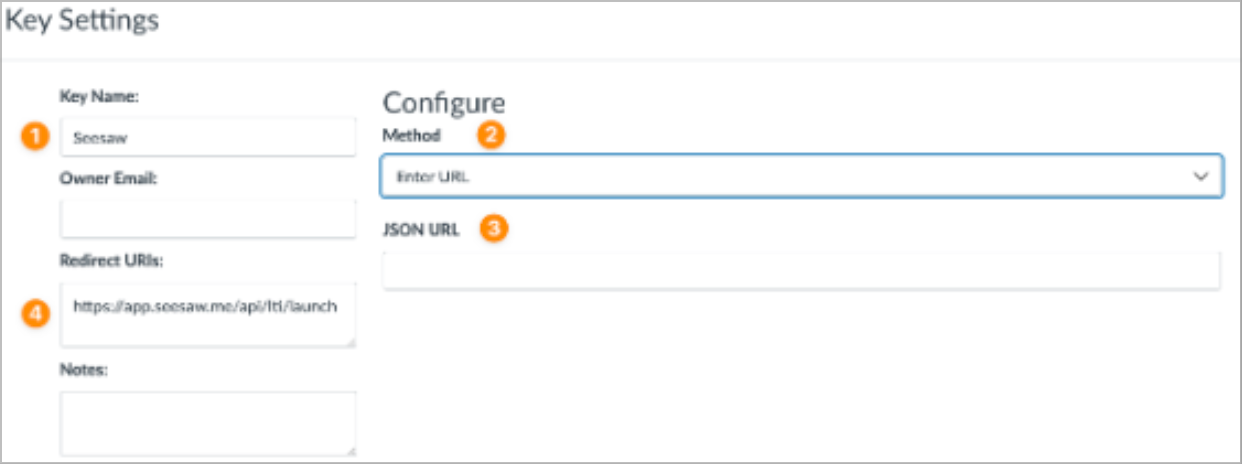
5. Insira o seguinte na tela de Configurações da Chave:
Nome da Chave: Seesaw
Método: Selecione Inserir URL
URL JSON: Cole a URL JSON do Seesaw
URI de Redirecionamento: https://app.seesaw.me/api/lti/launch

6. Clique em Salvar.
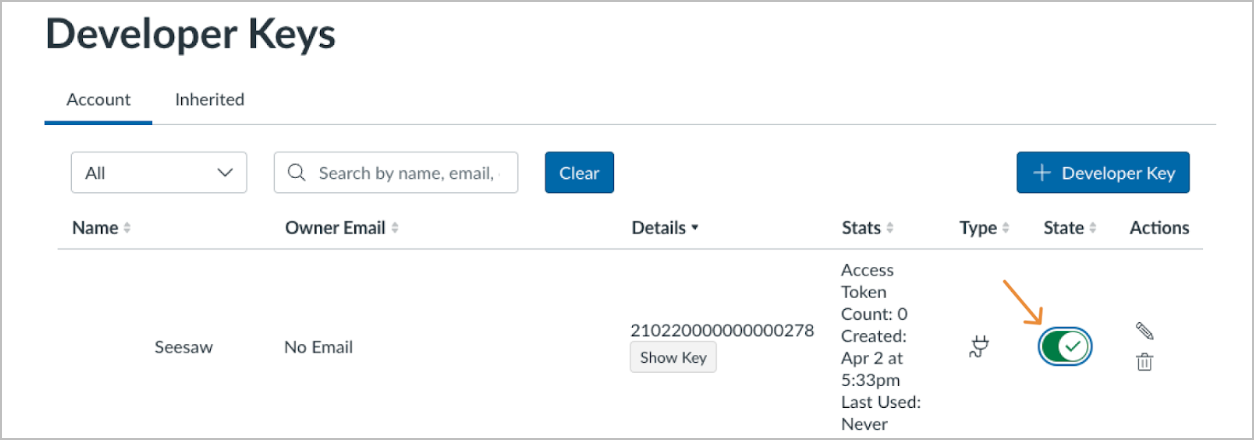
7. Ative o Estado.

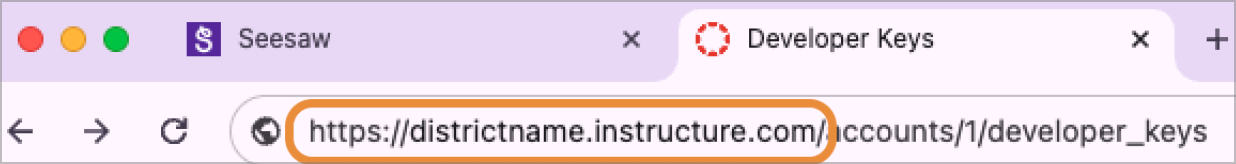
8. Anote a URL do Canvas no seu navegador. (Você precisará dela para alguns passos.)

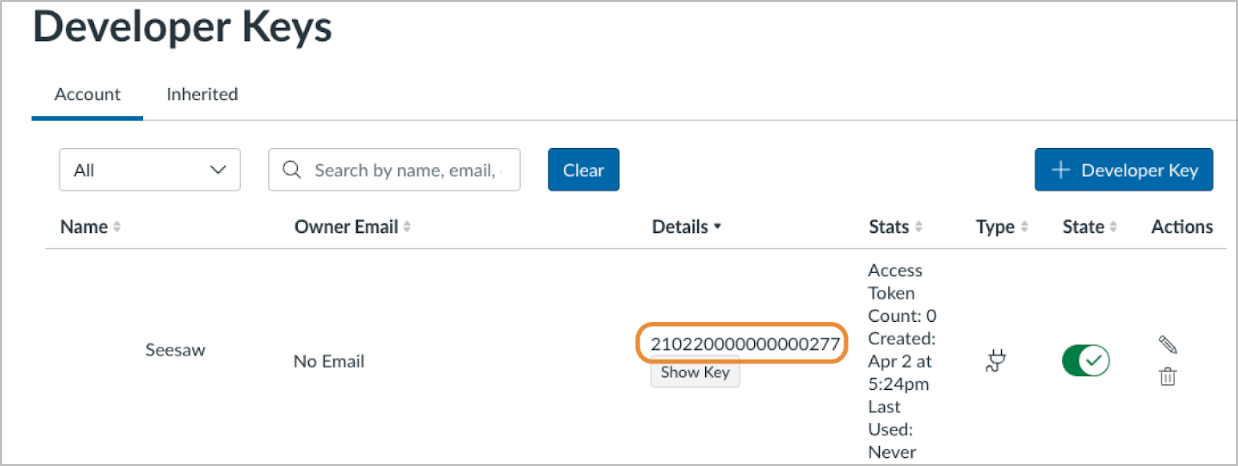
9. Copie seu ClientID em Detalhes na visualização de Chaves de Desenvolvedor.

10. Navegue até Admin e clique na aba Configurações.
11. Clique na aba Apps.
12. Clique em Ver Configuração do App.
13. Clique em +App.
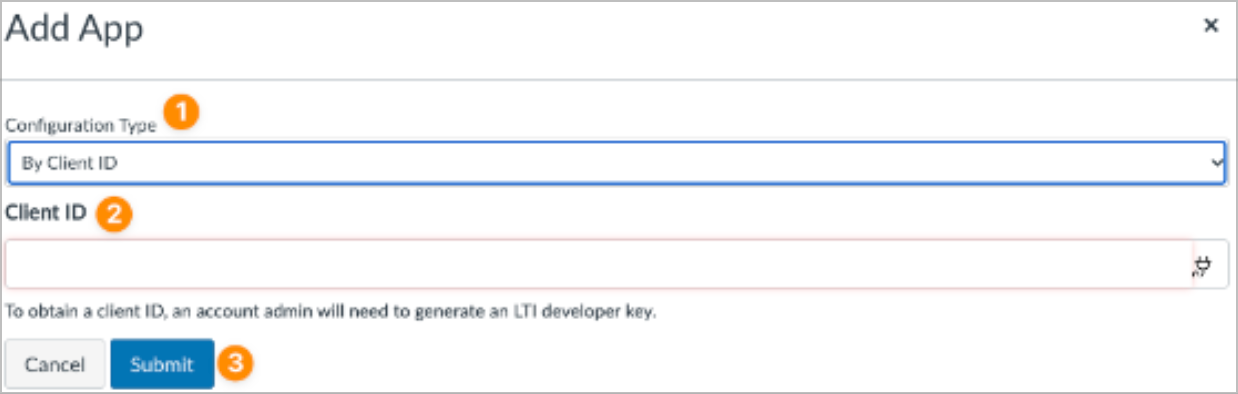
14. Tipo de Configuração: selecione Por Client ID.
15. Cole o ClientID e clique em Enviar.

16. Clique em Instalar e "Sim, Instalar Ferramenta."
1. No Seesaw, toque em Configurações do Distrito no Painel do Distrito.
2. Toque em Integração LMS.
3. Selecione Canvas e clique em Próximo.
4. Toque em Copiar URL Json.
Em seguida, vá para Canvas e faça login na sua conta Canvas.
1. Navegue até a aba Admin no painel lateral esquerdo.
2. Role para baixo e clique em Chaves de Desenvolvedor no painel secundário.
3. Clique em +Chave de Desenvolvedor.
4. Selecione +Chave LTI no menu suspenso.
5. Insira o seguinte na tela de Configurações da Chave:
Nome da Chave: Seesaw
Método: Selecione Inserir URL
URL JSON: Cole a URL JSON do Seesaw
URI de Redirecionamento: https://app.seesaw.me/api/lti/launch
6. Clique em Salvar.
7. Ative o Estado.
8. Anote a URL do Canvas no seu navegador. (Você precisará dela para alguns passos.)
9. Copie seu ClientID em Detalhes na visualização de Chaves de Desenvolvedor.
10. Navegue até Admin e clique na aba Configurações.
11. Clique na aba Apps.
12. Clique em Ver Configuração do App.
13. Clique em +App.
14. Tipo de Configuração: selecione Por Client ID.
15. Cole o ClientID e clique em Enviar.
16. Clique em Instalar e "Sim, Instalar Ferramenta."
Passos do administrador para configurar o Canvas LTI no Seesaw
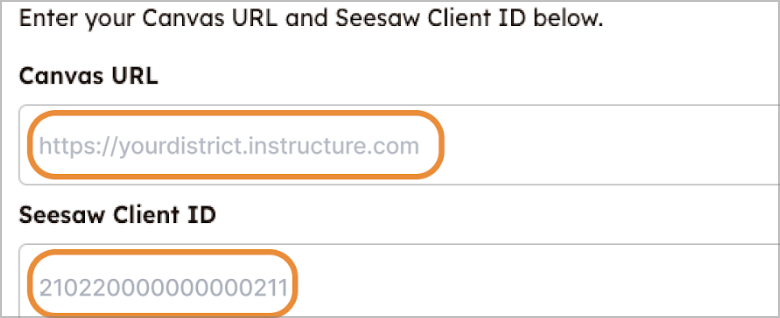
1. Insira seu URL do Canvas e ID do Cliente.

2. Marque a caixa confirmando que você adicionou o aplicativo Seesaw nas Configurações e clique em Configurar Integração do Canvas.
3. Você verá uma tela de confirmação.
Parabéns, Seesaw e Canvas estão integrados!
2. Marque a caixa confirmando que você adicionou o aplicativo Seesaw nas Configurações e clique em Configurar Integração do Canvas.
3. Você verá uma tela de confirmação.
Parabéns, Seesaw e Canvas estão integrados!
Nota: Os professores precisarão configurar a integração do Canvas para cada turma do Canvas na qual desejam adicionar atividades do Seesaw, seguindo estes passos.